Salesforce
Role and Team
I was the Senior Product Designer that was paired with my Product Manager, with a 5 person development team.
Duration
3 months
Tools
Sketch, Invision, Google Slides
Journey Builder Product Demo
Journey Builder is a legacy tool used to create email marketing campaigns. I am providing a link to a Journey Builder demo on Youtube that should help provide context to the tool I got to work on.
Journey Builder Youtube Demo
Multi-Message Monitoring for Engagement Splits
This was a typical medium sized project at Salesforce. The images are taken from my design brief that was used for this project.
Problem
This problem was unique, because it was created by adding the new Path Optimizer feature. This feature allowed users to test variants of emails to gauge performance, however when we rolled this feature out we started to get the question “How do I set up an engagement spilt for the Path Optimizer? It is only letting me pick one email?”
This was a very good question from our users and a great idea that became a high priority project to enhance the capabilities of Path Optimizer.
Journey Builder Problem As-Is
This is a screenshot of a configured Path Optimizer test with 5 variations of an email, and what would happen is that this would run for a selected period of time and whichever variant performed the best that would then be the optimal email to use.
The Engagement Spilt (in the second yellow highlight) is something you can configure to react to an email that was already sent in the campaign. So an example would be if someone opened an email but did not click on anything, you could set up this split to send the customer an email with a 10% off coupon a day later to try to get them to buy something.
The current spilt could only react to one of the five emails.
Existing Flow
Scope and Technical Constraints
The first step for me in designing for a legacy product, is to look for technical constraints as early as possible. Thankfully I got to work with a great development team so my first step in every project was a meeting with myself, the project manager and the lead developers. In the initial meeting we identified the three screens that would need design work.
This is also where the design brief starts to take shape because even though I worked onsite, most of my team was based in Canada so keeping a living document of design decisions and meeting notes helped to keep everyone aligned.
Documenting the problems
Questions and Framing
Here is an example slide of problem documentation. I would notate the current behavior and document any questions that come up. Using Google Slides also allowed for anyone on the team to add comments or ask and answer questions.
Freehand sketch ideas.
Freehand Feedback
At the time Saleforce was using Sketch and Invision so once we felt we had a good enough understanding of the problem, this was the right time to start lo-fi’s.
Once I had the initial flows mapped out, I got the team in a meeting and there was a question about different message types (SMS / In-app). Development was able to then research on their end to see how much work it would require to include the other messages and were able to uncover that there would be a fairly sizable effort and would delay this project. The PM was able to provide metrics on the Path Optimizer use cases and turns out email accounted for over 90% of all tests. So we quickly aligned that constraining this to email only, was the right thing to do for our users.
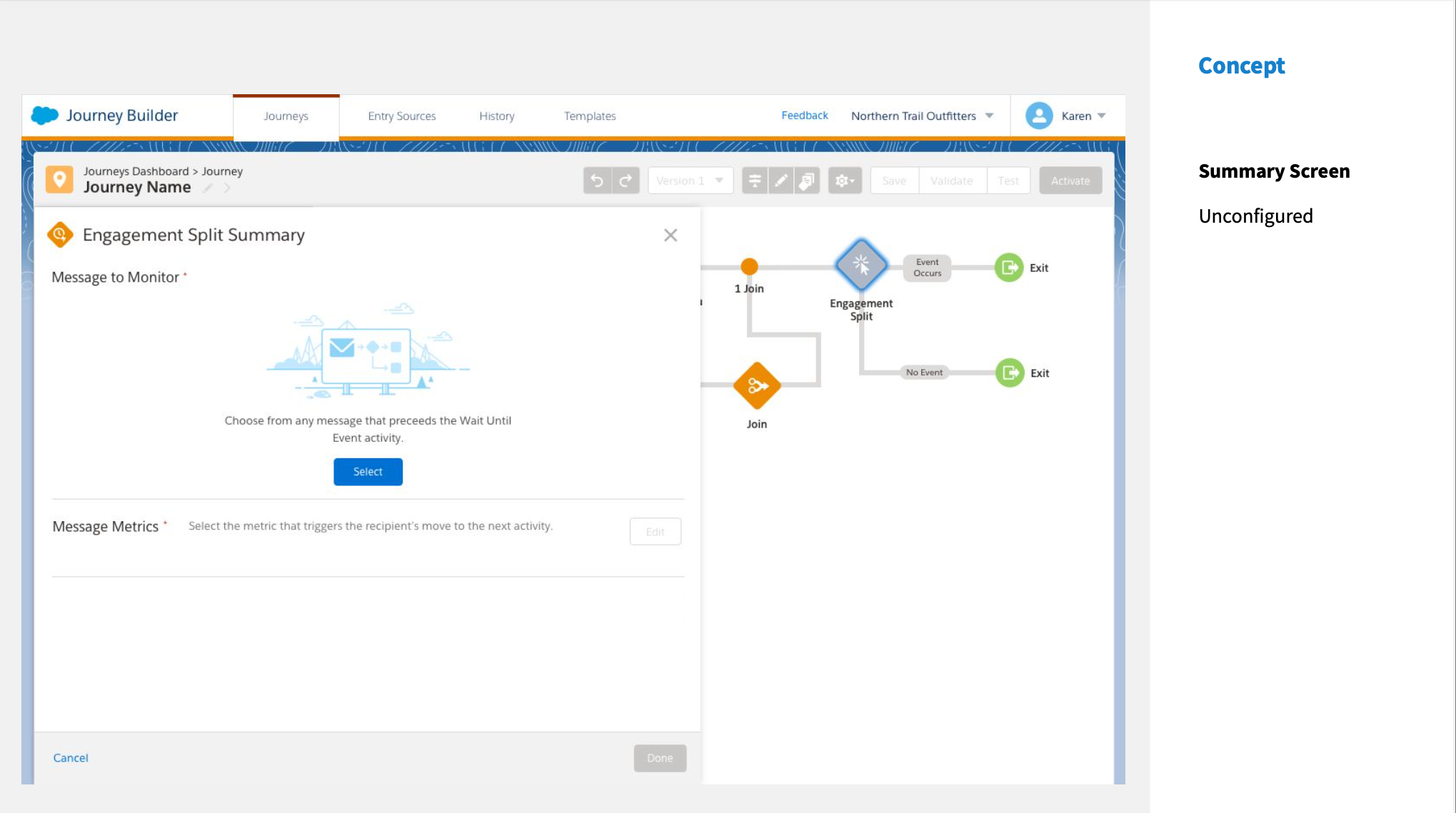
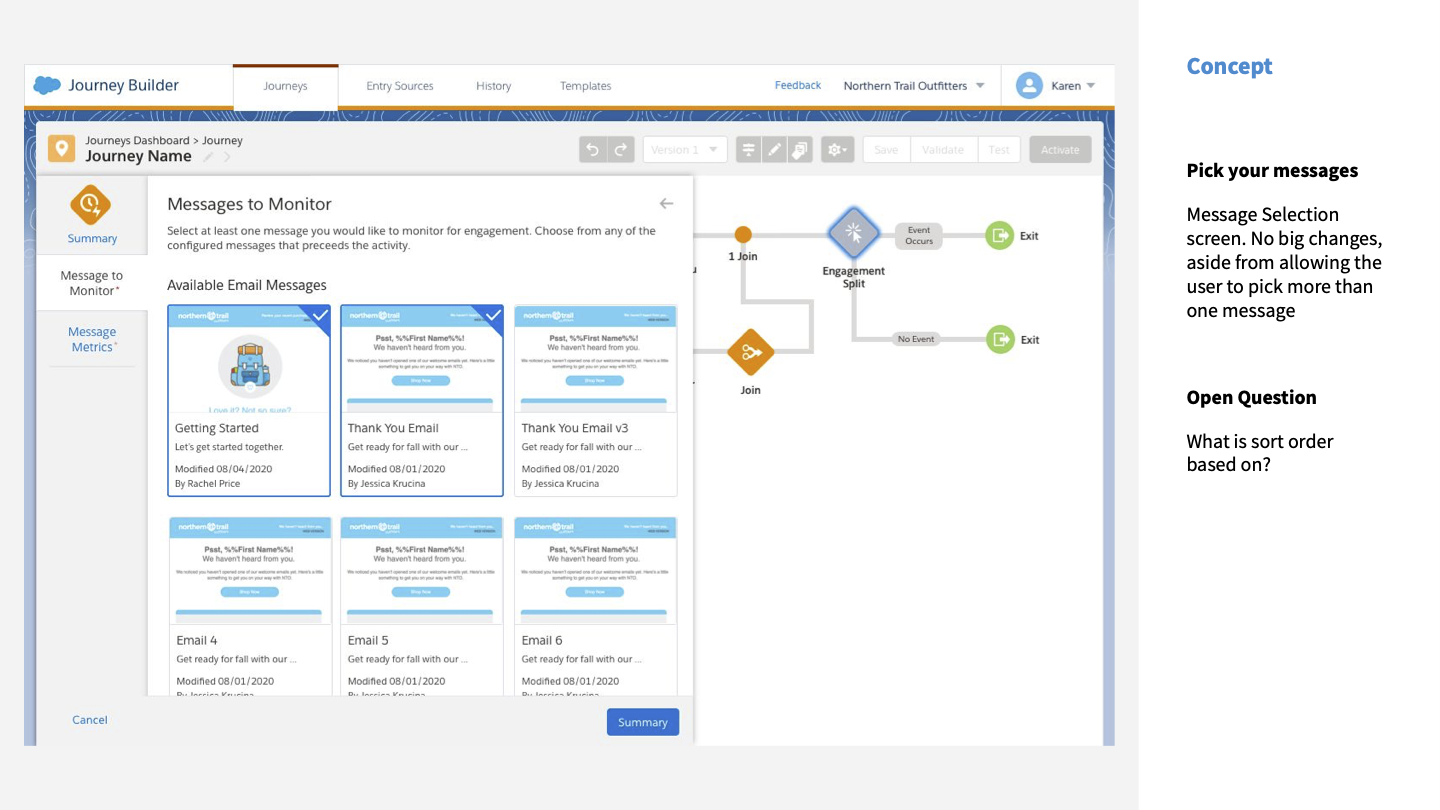
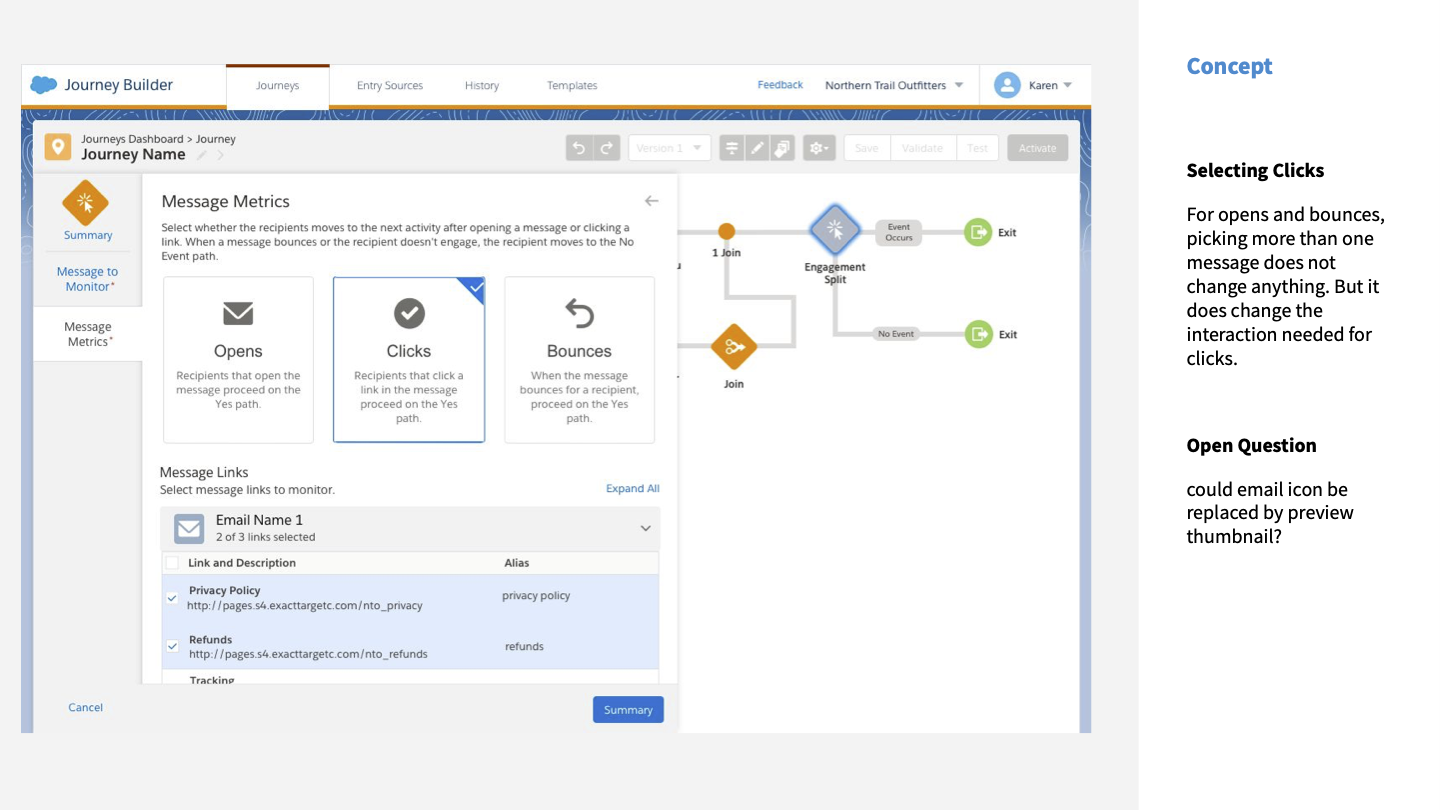
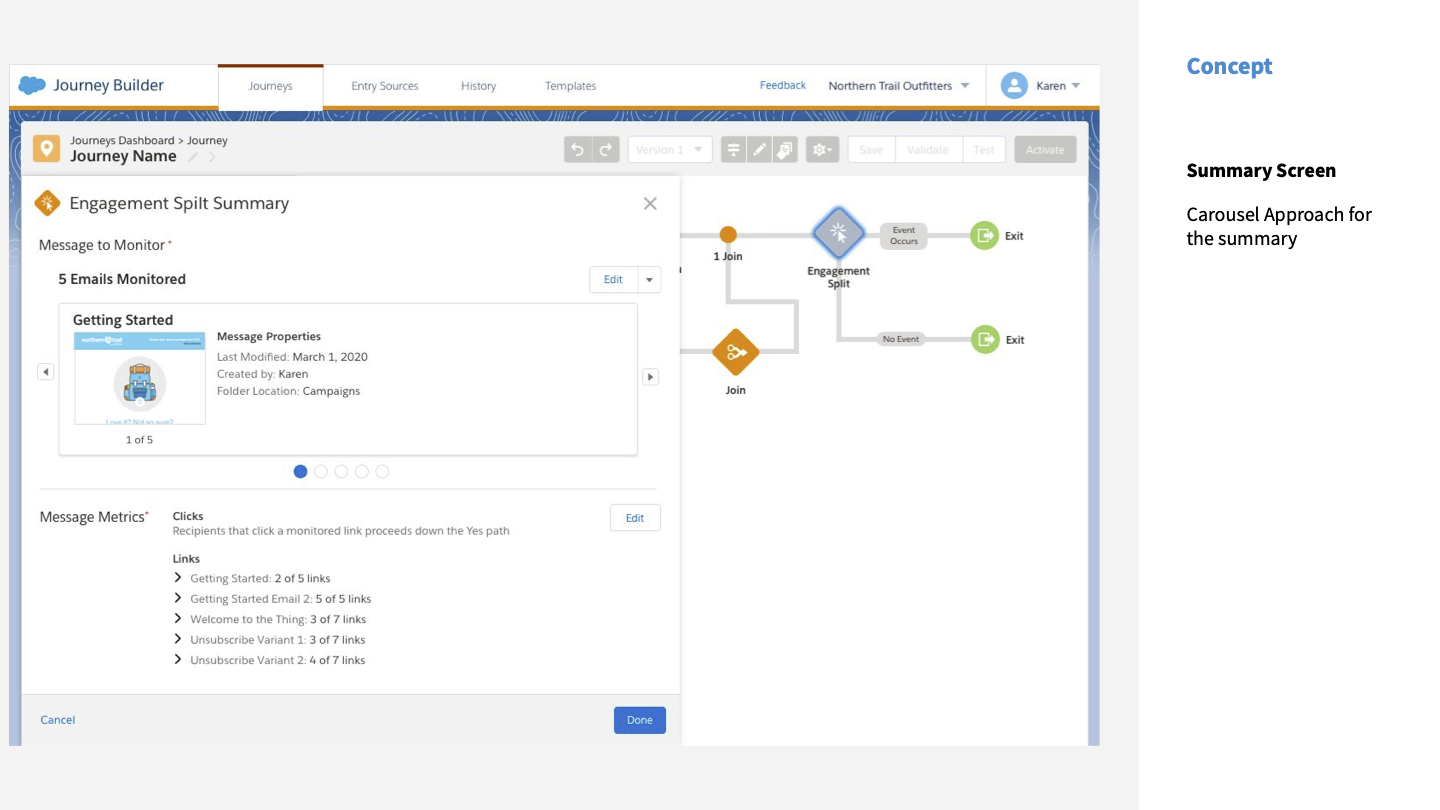
The Concept
In the carousel above were the concepts that were tested and our users were very excited we were able to have a solution as fast as we did. Time to market was something that influenced my design decisions, so I leveraged the existing patterns wherever I could. The visual picker on set two was familiar as was the dropdown interaction for the link selection.
(These are screens from the clickable Invision prototype.)
Once the concept was validated, I took it to the final review with the SLDS team for final approval.
Final Thoughts
My time at Salesforce added a new layer to my design philosophy. Did I want to include SMS and In-app messaging as a part of my solution, yes. But solving the bulk of the problems faster, provided far more value to our customers than the ‘perfect’ solution.